u0u0 发布的文章
[原创翻译]SD卡(树莓派官方文档)
原文:SD Cards
树莓派能与SD兼容卡工作,但这里一些需要遵循的准则:
- SD卡大小(容量)。安装NOOBS最少需要8GB,其它镜像建议最小4GB;一些操作系统可以工作在更小的卡上,例如 OpenElec 和 Arch。
- SD卡的class。class决定了SD卡的写入速度;class 4 写入速度可以达到 4MB/s,而 class 10 可以达到 10MB/s。但这并不意味着class 10在任何情况下都比 class 4优秀,因为写入速度的提升通常以牺牲读取速度和寻道时间为代价。
- SD卡尺寸. 最初的 Raspberry Pi Model A 和 Raspberry Pi Model B 需要全尺寸SD卡. 新的 Raspberry Pi Model A+, Raspberry Pi Model B+ 和 Raspberry Pi 2 Model B 需要 micro-SD。
[原创翻译]安装树莓派(树莓派官方文档)
[原创翻译]安装系统镜像(树莓派官方文档)
原文:Installing Operating System Images
如何安装树莓派的系统镜像到SD卡?你需要另一台电脑配备SD读卡器的电脑。
我们建议用户下载为易用性而设计的 NOOBS。如果你是更高级的用户,希望安装一个特定的镜像,那么请阅读本指南。
[原创翻译]安装系统(树莓派官方文档)
原文:Installation
这是一篇如何安装系统到树莓派的简单向导
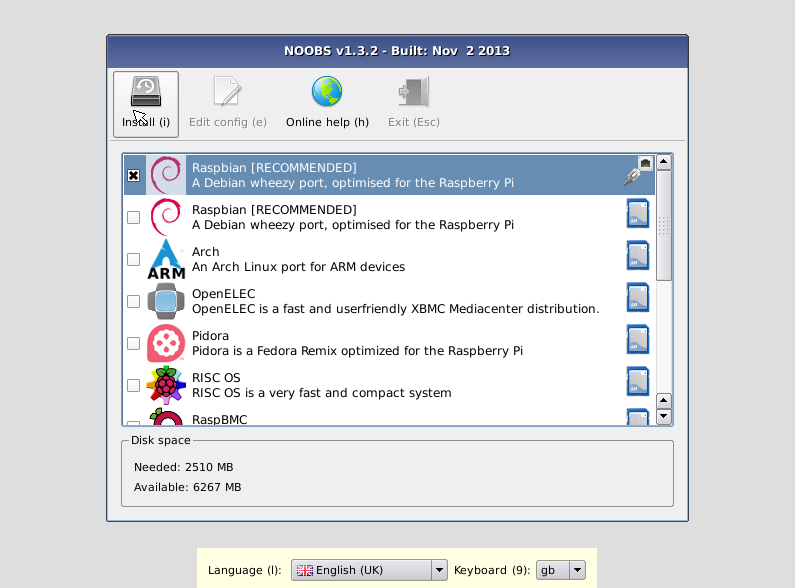
初学者建议使用NOOBS,标准分发中提供了一个操作系统选择界面给用户。一般用户推荐选择 Raspbian 系统。另外还有 OpenELEC (XBMC media centre)、Arch Linux等供选择。
目录
本文由u0u0翻译于2015.7.25
[原创翻译]WiFi(树莓派官方文档)
[原创翻译]在Mac OS上安装树莓派镜像
[原创翻译]在Windows上安装树莓派镜像
原文:Installing Operating System Images using Windows
- 把SD卡插入读卡器并检查分配的盘符。你可以很容易的在Windows资源管理器的左列找到盘符(例如:
G:)。您可以使用SD卡插槽(如果有)或廉价的USB SD卡适配器。 - 从这里下载Win32DiskImager(一个zip包)。Win32DiskImager 可以从U盘启动。
- 解压zip包,在 Win32DiskImager 上右键,点击 Run as administrator 已管理员身份启动 Win32DiskImager。
- 选择你解压好的树莓派镜像。
- 在磁盘列表中选择SD卡的盘符。请选择正确的盘符,否则你将丢失硬盘上的数据!如果 Win32DiskImager 中未找到SD卡,并且你使用了电脑的SD插槽,请尝试使用SD卡适配器。
- 点击
Write按钮,等待写卡完毕。 - 退出程序,并卸载SD卡。
本文由u0u0翻译于2015.7.24
[原创翻译]在Linux上安装树莓派镜像
原文:Installing Operating System Images on Linux
请注意:使用dd工具可以覆盖你机器上的所有分区。如果在下面的指令中输入了错误的设备号,你将可能删除你的Linux主分区。请谨慎输入。
Quick 3.3 销毁button后立即创建,新button可能不响应事件
比较诡异的现象,参数问题的场景如下:
self.upgradeFrame[i]:removeFromParent()
self.upgradeFrame[i]= cc.ui.UIPushButton.new("shop/upgrade/upgradLocked.png")
:onButtonClicked(function ( event )
print(111)
end)
:addTo(self)
在Mac的player上大概有10%的几率,新button不能响应事件,而在windows上会高达90%。
建议避免这样的使用场景。