luasokcet直接调用tcp代码备份
int family = iterator->ai_family;
t_socket sock;
const char *err = inet_trycreate(&sock, family, SOCK_STREAM);
if (err) {
continue; // check next
} else {
t_timeout tm;
struct addrinfo connecthints;
memset(&connecthints, 0, sizeof(connecthints));
connecthints.ai_socktype = SOCK_STREAM;
/* make sure we try to connect only to the same family */
connecthints.ai_family = family;
if (family == PF_INET6) {
int yes = 1;
setsockopt(sock, IPPROTO_IPV6, IPV6_V6ONLY, (void *)&yes, sizeof(yes));
}
timeout_markstart(&tm);
err = inet_tryconnect(&sock, &family, (const char *)hbuf, "3006", &tm, &connecthints);
if (err) {
socket_destroy(&sock);
continue; // check next
} else {
// find success one
CCLOG("== xx:%s", hbuf);
}
}Cocos2d-Lua-Community编译Linux external
编译png
$cmake .. -DPNG_STATIC=ON -DZLIB_INCLUDE_DIR=/home/u0u0/works/Cocos2d-thirdpart/tarballs/zlib-1.2.8/ -DZLIB_LIBRARY=/home/u0u0/works/Cocos2d-thirdpart/tarballs/zlib-1.2.8/编译websockets
$cmake .. -DOPENSSL_ROOT_DIR=/home/u0u0/works/Cocos2d-thirdpart/tarballs/openssl-1.1.0c -DZLIB_INCLUDE_DIR=/home/u0u0/works/Cocos2d-thirdpart/tarballs/zlib-1.2.8/ -DZLIB_LIBRARY=/home/u0u0/works/Cocos2d-thirdpart/tarballs/zlib-1.2.8/ -DLWS_WITH_LIBUV=OFF -DLWS_WITH_SSL=ON -DLWS_WITH_SHARED=OFF -DLWS_WITHOUT_TEST_SERVER=ON -DLWS_WITHOUT_TEST_SERVER_EXTPOLL=ON -DLWS_WITHOUT_TEST_PING=ON -DLWS_WITHOUT_TEST_ECHO=ON -DLWS_WITHOUT_TEST_CLIENT=ON -DLWS_WITHOUT_TEST_FRAGGLE=ON -DLWS_IPV6=ON编译OpenSSL
在 Linux 下自定义OpenSSL库,需要安装到一个路径,以便curl能找到。
./config --prefix=/home/u0u0/works/projects/Cocos2d-thirdpart/tarballs/openssl_install --openssldir=/home/u0u0/works/projects/Cocos2d-thirdpart/tarballs/openssl_install
make
make install编译curl
./configure --enable-static --disable-ldap --enable-ipv6 --with-zlib=/home/u0u0/works/Cocos2d-thirdpart/tarballs/zlib-1.2.8/ --with-ssl=/home/u0u0/works/projects/Cocos2d-thirdpart/tarballs/openssl_install --prefix=/home/u0u0/works/projects/Cocos2d-thirdpart/tarballs/curl_install
make
make install编译OpenAL
$sudo apt-get install libasound2-dev
$cmake .. -DLIBTYPE=STATIC -DALSOFT_INSTALL=OFF -DALSOFT_REQUIRE_ALSA=ONubuntu 安装flash插件
sudo apt install flashplugin-installerUbuntu 安装exmplayer
http://exmplayer.sourceforge.net/downloads.html
#Ubuntu 20.04
sudo add-apt-repository ppa:exmplayer-dev/exmplayer-qt5
#old
sudo add-apt-repository ppa:exmplayer-dev/exmplayer
sudo apt-get update
sudo apt-get install exmplayermacbook 安装ubuntu 相关设置
安装配置 mbpfan 风扇控制器: https://github.com/linux-on-mac/mbpfan
mbpfan.service文件从github获取。sudo apt-get install mbpfan sudo cp mbpfan.service /etc/systemd/system/ sudo systemctl enable mbpfan.service sudo systemctl daemon-reload sudo systemctl start mbpfan.service- “软件和更新”中启用附加驱动,使用专有驱动。
安装最新的tlp电源管理。
sudo apt install tlp sudo systemctl enable tlp.service sudo systemctl daemon-reload sudo systemctl start mbpfan.service sudo tlp start
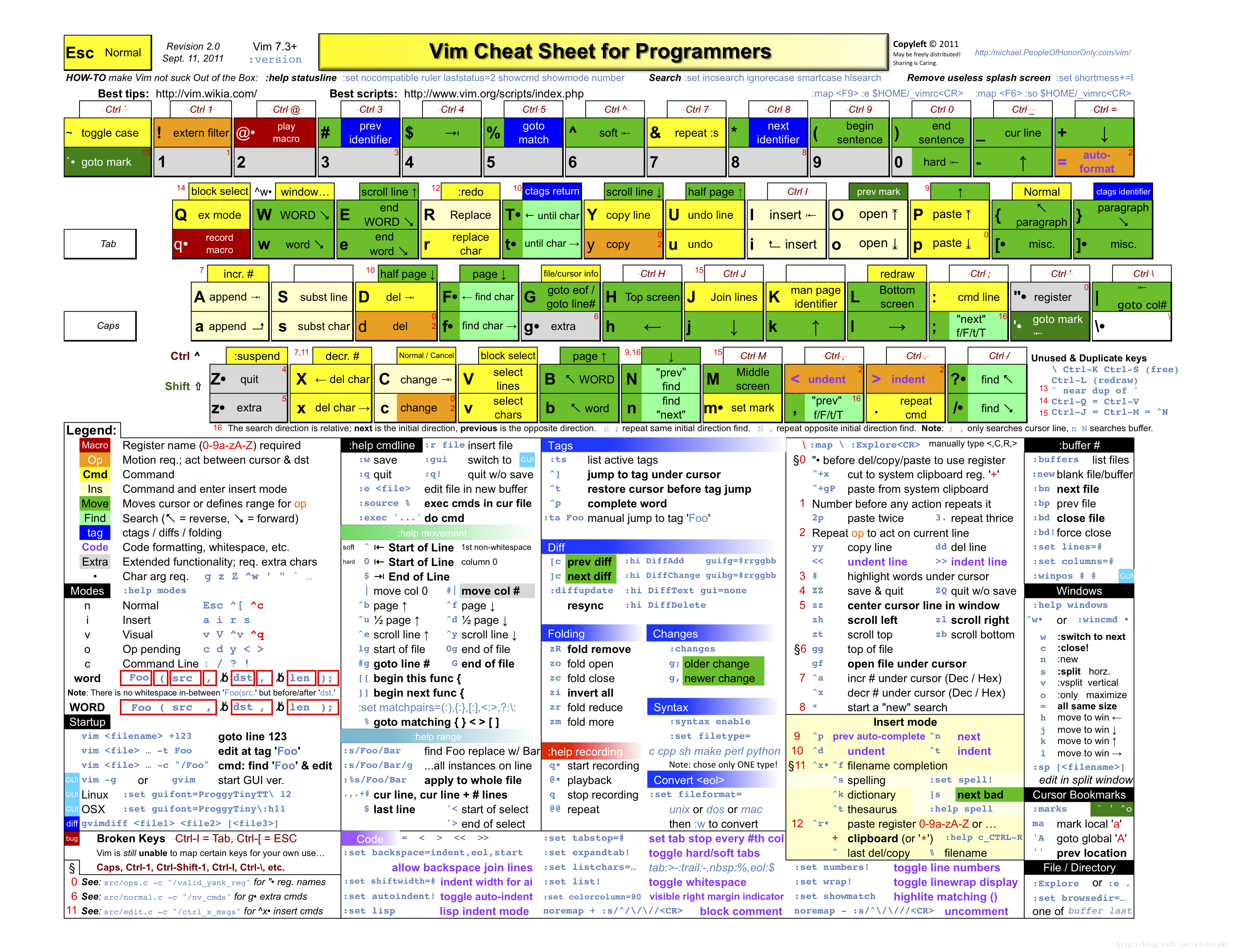
vim速记图


iOS 静态库平台合并脚本
libwebsockets-i86.a libwebsockets-x86_64.a
libwebsockets-arm32.a libwebsockets-arm64.a
Cocos2d-Lua-Community编译external win32 library
ubuntu 64系统编译32位程序
macOS 10.14之后不支持交叉编译32位程序。退求其次,虚拟机装ubunut来解决问题。
ubunut 64系统,默认不带32相关头文件和库,需要
sudo apt-get install libc6-dev-i386
sudo apt-get install linux-libc-dev:i386之后就能正确交叉编译了。